為你的 App 網頁加上 Smart App Banner
在 iOS 6 當中,Safari 加入了 Smart App Banner 的支援。如果你的 iOS App 有一個專屬的網頁,那麼你一定要加上 Smart App Banner 的支援,讓你可以提高你網頁到 App 的轉換率。

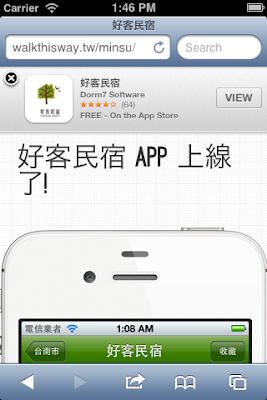
上面是一個 Smart App Banners 的例子,我以我們的好客民宿 App 為例子。在這邊,我們可以看到在 App 專屬頁面的最上面出現了一個 Banner,有 App 的名字、圖示以及評價。如果是在 iPad 的 Safari 開啟,甚至還會看到 App 的截圖。在 Banner 的右方,有個連結可以開啟 App Store 的連結,如果在使用者的 device 當中已經安裝了這個 App,那麼會有個可以開啟 App 的連結。
要加入 Smart App Banners 到你的網頁相當容易,只要在 head 區域當中加入 meta tag:
其中,app-id 的部份就是你 App 所屬的 ID。 前面有提過,當使用者已經安裝了你的 App 的時候,Smart App Banners 會直接讓使用者開啟你的 App。因此你也可以在頁面的 meta tag 當中加入一個叫做 app-argument 的參數,透過這個,可以控制你傳到 App 的參數。當你同時有 Web 和 App 的服務的時候,這個將會相當的有用。舉例來說,如果你有個訂房的 App,當使用者透過瀏覽器來到了某間飯店的頁面,你可以透過 app-argument 讓使用者直接開啟 App 到相對應的飯店做訂房。下面是個使用 app-argument的例子:
app-argument 是以 URL 的形式存在,然後會傳到你的 App 當中做處理。會以 url 參數傳入你 UIApplication delegate method 當中。
-(BOOL)application:(UIApplication*)application openURL:(NSURL*)url sourceApplication:(NSString*)sourceApplication annotation:(id)annotation
接著你只要根據你的 url 參數,做些對應的處理就好。
以上就是讓你的 App 網頁加入 Smart App Banners 的方法,花點時間把 Smart App Banner 加進你的網頁吧,可能會讓你的 App 更多人下載喔!
Reference:
Implementing Smart App Banners


