輔助 CSS Coding 的有用工具

在這個處處皆前端的時代中,找到一個適合的工具來輔助開發絕對可以幫忙省下許多時間。以下我們介紹幾個超有幫助的 CSS 工具:
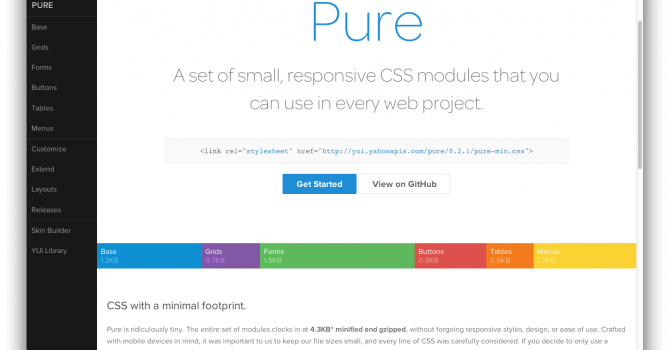
PureCSS

來自 Yahoo 的 Pure CSS 是一套極小極簡潔的 CSS module set。簡單易用是重點,而且支援 Responsive Design,更重要的是很容易客製化!一般我們寫 CSS 的時候會先有一套 CSS framework,然後再加上一些特化的 Styles,但是大部分的 CSS framework code 都是你不需要的,Pure CSS 就可以解決這個問題,提供最基本但夠用的 CSS base 再加上你自己客製化的 style,讓你可以套用在給一個 Web 專案上。
CSS only responsive navigation

Responsive 的 navigation menu 有很多,這個不一樣的點在於是純 CSS 的作法(是真正的純 CSS 不是作弊的 /* no javascript */ 噢),除了使用之外,也可以看一下原始碼看看作者怎麼實作這個跨瀏覽器的 responsive menu,應該可以增進一些 responsive design 的功力。作者還有很認真的在網頁上分享純 CSS 實作這個功能的好處與壞處,認真的作者,推!
連結至 CSS Only Responsive Navigation
CSS Trashman

當 Web 專案越長越大的時候要保持 CSS 的簡潔乾淨就會越來越難,但有了 CSS Trashman 這個線上工具之後應該會變得簡單一點,把你網站的網址丟給 CSS Trashman,它一下子就會幫你做完分析然後吐回給你一個超乾淨的 CSS,把沒用到的 CSS 都砍了,更好的是還有提供 SASS 的版本。以 iCoding.co 為例,丟進去跑之後此般分析結果:
Collection Report: Before: 26.1 KB, After: 8.26 KB
減少了將近 16KB 的大小,看來 iCoding 也是個大型 Web 專案(誤)。
Glue

Glue 是一套小弟個人很喜愛的工具之一,它可以幫你把一整組 image sets 變成一張大圖,然後各檔案對應的 CSS Sprite 語法吐給你,這樣一套用在網站上就可以減少許多載入小圖的 round-trip 時間了。以前很懶得做這件事情,畢竟手動做有點麻煩,有了這個工具之後真的是可以好好的重整重新套用 CSS Sprite 技法。
Helium CSS

Helium 也是一套幫助維持大型專案中 CSS 簡潔乾淨的 JavaScript-based Solution,前面的 Trashman 是丟到後端分析,這個的話則是需要在你的專案上把 Helium JS 掛上去在前端做分析,主打的是把那些再也沒用到的 style 拔掉。
Topcoat

Topcoat 是一套簡潔的 CSS library,專長是讓表單元素看起來很專業的樣子。使用這套讓你的網頁幾分鐘內就顯示出專業感。
.Fitgrd

這是一套 Responsive 的 Grid Library,網頁上的介紹很酷:
如果你是專業網頁開發者,而你不想要你的網頁看起來就是個 Bootstrap,那這套是為你設計的!
Normalize.css

赫赫有名的一套 CSS library,目的是要解決不同瀏覽器中對於各個 DOM Element 的預設 style 屬性不同導致不可預期的 Rendering 結果而來的。Normalize.css 幫忙把各大瀏覽器具有不同定義預設值的部分重新設定解決了很多基本的問題,所以其實許多有名的 Library 都是把這當作 base,比如 Bootstrap,YUI 3,還有前面提到的 Pure CSS。對於一個專業的前端設計師來說光是使用可能不夠,可能還要去看一下 Normalize.css 設定了哪些 Element 的屬性。另外一個相同屬性的 Reset.css 應該也要一起參考一下。尤其是如果有在 follow Even Wu 大大的更要瞭解這個 library,因為據說有九成的設計師回答不出解決不同瀏覽器預設值是靠 Normalize.css。
Bear CSS

Bear 號稱把 HTML 上傳給它之後就可以幫你分析然後給你一份 CSS template,但我剛剛試用一下覺得好像有點落漆,原因是因為它吐給我一堆空的 styles:http://bearcss.com/outputCSS/0d3e3132328ceeb6eae9c7045475d9c1/index.css
可能是因為我惡搞它,如果有正式一點的專案應該還是很有幫助才對。
(資料來源:http://www.catswhocode.com/blog/super-useful-tools-for-css-coding)
我是 K,以前幻想著可以做些偉大的事。但發現把一件簡單的事情做到很好就是一件很難又很厲害的事。所以現在正處於一個把簡單的事情做好的狀態。


