用 Google Analytics 來做 Client-Side 的 Error Logging
本文翻譯自 Client-Side Error Logging With Google Analytics
前幾天在 Hacker News 上面有一篇鼓勵開發者記錄 client side error 的文章,這麼做可以讓你發現一些你的使用者遇到卻沒有告訴你的錯誤,為了達到這個目的,下面是一些可能的選項。
你自己做
如果你手癢的話你可以自己寫個 logging system。當 client 有錯誤發生的時候發個 jquery.ajax 到 server 端把你的錯誤給記錄下來。如果你寫了一個一堆 bug 的應用程式或是用了一些有問題的第三方的程式庫,這可能會對你的 server 造成很大的負擔。一種建議的作法是把錯誤集合起來而且過濾之後先在 client 端存到 localStorage,之後再一次送出。
如果你想要完整而且面面俱到的 logging system,自己動手做可能會是你最好的選擇。
Logging as a Service
有些 SaaS 提供了 logging 的服務,其中有幾個值得一看:
- Airbrake
- Errorception
- Loggr.net
- New Relic
- Loggly
- <a “=”” href=”https://github.com/errbit/errbit”>Errbit(要自己架,open source)
大部分的這些服務都提供了一定程度的免費試用,不過你大概還是得為你的程式付出每個月至少 10~15 元美金。
免費的 Google Analytics
在討論串中有人提出了第三種方法,是用 Google Analytics 來記錄這些例外。這可能沒有提供像上面提過的 SaaS 一樣多的功能,不過不用花任何錢而且設定十分容易。你只要簡單的修改 “window.onerror” 方法註冊變成 Google Analytics 的一個 “Event”.
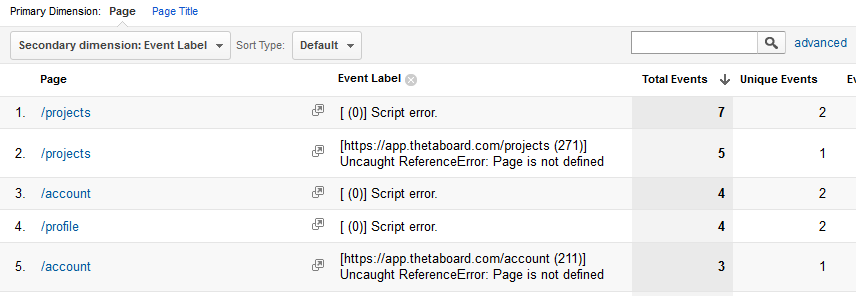
在幾個小時之內,你會看到在 Google Analytics 裡面看到你的 error。

這個方法為一個有點麻煩的問題提供了一個很簡單的解。
- 你可能已經裝了 Google Analytics 了,所以你只要再加上 3 行 code
- 讓 Google 可以分擔你的 server 負載,讓你可以把你的 server 拿出來做更多其他的事情。
- 通過 Google Analytics,你可以追蹤 client-side 錯誤對其他 business metric 造成的影響。
這也不是那麼完美
這種作法有些很明顯的缺點,首先,要幾個小時之後 Google Analytics 才會收到資料,所以沒辦法即時收到問題。
另外,window.onerror 很鳥,它並沒辦法給你太多的資訊。如果你壓縮了你的 javascript,你也沒辦法得到正確的行號跟檔案名稱。
TL;DR
如果你不想花錢來買 SaaS Logging 服務,也不想花時間搞你自己的 logging server,你可能可以試著用 Google Analytics 來記錄你的 client 端的錯誤。



真是好清楚!!