裝飾網頁的 CSS3 小技巧

CSS3 已經發展到讓前端開發者可以很容易的在頁面上加入許多複雜的視覺效果,這篇文章整理了十個 CSS3 小技巧來讓頁面看起來稍微專業一點 🙂
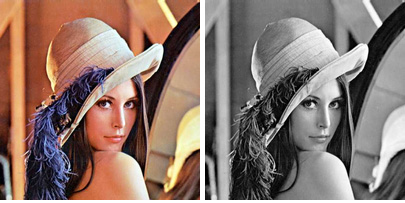
使用 CSS3 將圖片變成黑白圖片
CSS3 定義了 filter 這個功能,所以其實可以很容易的對影片作出各種基本的影像濾鏡。這邊使用的是 grayscale 這個 filter 來讓圖片變黑白,其它還有許多包含 sepia,intert,saturate .. 等。詳細請參考這個範例。
圖面黑與白:http://codepen.io/kswlee/pen/GIajg
See the Pen GIajg by Kenny Lee (@kswlee) on CodePen
另外其實 filter 不只可以用在 img 上,其實可以用在任何 element 上,比如這個測試就對 iframe 來作出黑白的效果 🙂 當然也可以用在 video element 上。
iframe 黑與白: http://jsbin.com/eZinOMI/1/
使用 CSS3 做頁面頂端陰影
很簡單的效果,但專業感加分 🙂 但陰影效果不要用太重,太重就 low 了。
http://codepen.io/kswlee/pen/CgvuK
See the Pen CgvuK by Kenny Lee (@kswlee) on CodePen
CSS3 偵測 double clicks
你相信真的可以只用 CSS3 就可以偵測 double click 嗎?不信請看 🙂
http://codepen.io/kswlee/pen/amdtw
See the Pen amdtw by Kenny Lee (@kswlee) on CodePen
CSS3 畫三角形
使用 Pure CSS 來作畫這件事情,之前流行過一陣的 Pure CSS Mnion 已經讓大家見證到透過 CSS3 做任意形狀的可能性。但回歸基本我們還是看一下如何做出透過 CSS 做出非矩形的 element 外觀吧。 http://cdpn.io/zbGBp
See the Pen zbGBp by Kenny Lee (@kswlee) on CodePen
使用 CSS calc() 函氏
有時候我們只想做針對 CSS value 做一些基本的計算,這時候並不需要為了這件事情寫 JavaScript,一個簡單的 calc() 就可以搞定了。
http://codepen.io/kswlee/pen/FmDHs
See the Pen FmDHs by Kenny Lee (@kswlee) on CodePen
使用 CSS3 做文字漸層
CSS3 本身並無直接的 text gradient 可以套用,但可以轉個彎使用 image-mask 搭配 gradient 來達成。 http://codepen.io/kswlee/pen/wctnx
See the Pen wctnx by Kenny Lee (@kswlee) on CodePen
使用 CSS3 關閉 pointer events (包含滑鼠與 touch)
要讓 element 不去收 user input 可以很容易透過一個簡單的 CSS 屬性設定就可以達成。
http://codepen.io/kswlee/pen/HzqAE
See the Pen HzqAE by Kenny Lee (@kswlee) on CodePen
使用 CSS3 做縫線樣式邊框
輕鬆做出專業區塊邊框。 http://codepen.io/kswlee/pen/fviJr
See the Pen fviJr by Kenny Lee (@kswlee) on CodePen
使用 CSS3 客製化捲軸 (WebKit only)
多年前只有 IE 提供客製化捲軸,現在 Webkit-based 的也可以。
http://codepen.io/kswlee/pen/ChygD
See the Pen ChygD by Kenny Lee (@kswlee) on CodePen
使用 CSS3 做模糊文字效果
你一定曾經想找出屬性要做出這個效果,但就只是需要一個小技巧把文字顏色設透明 🙂 http://codepen.io/kswlee/pen/BchxD
See the Pen BchxD by Kenny Lee (@kswlee) on CodePen
使用 CSS3 做邊角緞帶效果
就是 GitHub 樣式的邊角緞帶
http://codepen.io/kswlee/pen/qIrdv
See the Pen qIrdv by Kenny Lee (@kswlee) on CodePen
參考資料:http://www.catswhocode.com/blog/modern-css3-techniques-to-embellish-your-website
我是 K,以前幻想著可以做些偉大的事。但發現把一件簡單的事情做到很好就是一件很難又很厲害的事。所以現在正處於一個把簡單的事情做好的狀態。


